What is google web stories It is a visual storytelling format. Google launched this new feature on 22 September 2020. Although this feature is not attractive for business website. If your website is related to blogging and you write or put content about Beauty, Affiliate, Wellness, Opinion Fitness and Celebrities etc.
Table of Contents
How web story works
Friends web story is a content that targets mobile phones. The web story appears in portrait mode. In this, color full images, videos, background sounds, animation are created with text.
Which appears in google search result. The published web story is shown in google images, google discover and google apps, which is shown only on the basis of the interest of the user, due to which you get good traffic in the website.
How to create webstory in wordpress

Step – 1 : First of all log in to the WordPress dashboard of your website. After that in your left side bar you will see a plugins option. After clicking on it, you have to search your Google Web story by clicking on add new. Then you will see this plugin first, install it.

Step – 2 :Friends, when you install, then there you will get the option of Activate. So you activate from there. After that you have to go to the plugins section of the dashboard again. And there you have to click on the setting of Web Story plugin.

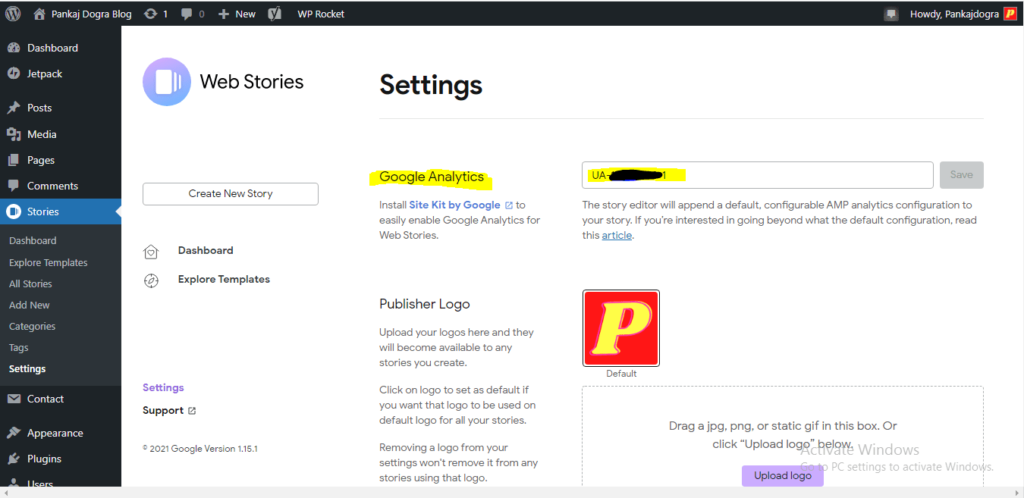
Step – 3 :Now when you go to the setting, you will see something like this as shown in the picture above. That will get you 3 to 4 setting. First of all, you have to enter the tracking id of google analytics which you will get in your google analytics. So that you can get to know about how many users are coming to your published story.

Step – 4 : Now you have to create a publish logo, you have to upload it here as shown in the above picture. And the size of that logo is at least 96×96 px and aspect 1:1. If it is not of this size then it cannot be uploaded.

Step – 5 : Now you do not need to set it much, it is already its setting. If your website is monetized through google AdSense or monetized from any other network then you can also run add and earn. An option will appear where it is written Monetization as shown in the picture below. In that you can fill in your account ID of your network.

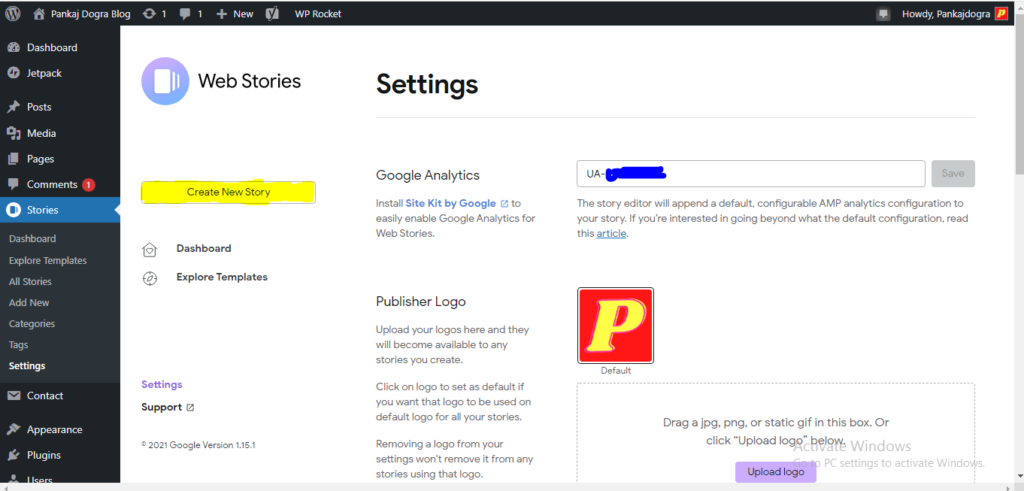
Step -6 :Now after all your setting is done, you can create a web story on your WordPress website or blog. For that you will see a button. You click on that button. As shown in above picture.

Step – 7 :After clicking on the create a story button, you can use any template. So you have to click on explore template. Here you will find many templates which are absolutely free, you can use any of them. As shown in above picture.
Customize Web Stories
The size of the image in web stories should be 720x1280px and the content under the blog should be 100 words and you can give animation of your accordion slide or you can also keep it non and you can check the checklist whatever error occurs in it. Fix it under that, in this way your web stories are completed.
If you liked this article, don’t forget to share it.